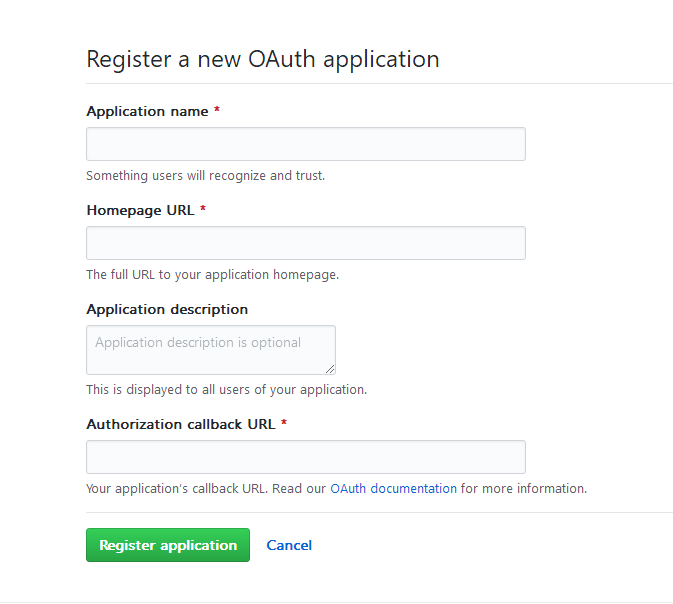
授权需要一个GitHub应用程序,如果你没有,点击这里注册一个新的。
https://github.com/settings/applications/new
如果你已经创建过应用程序,可以点击这里查看
https://github.com/settings/developers

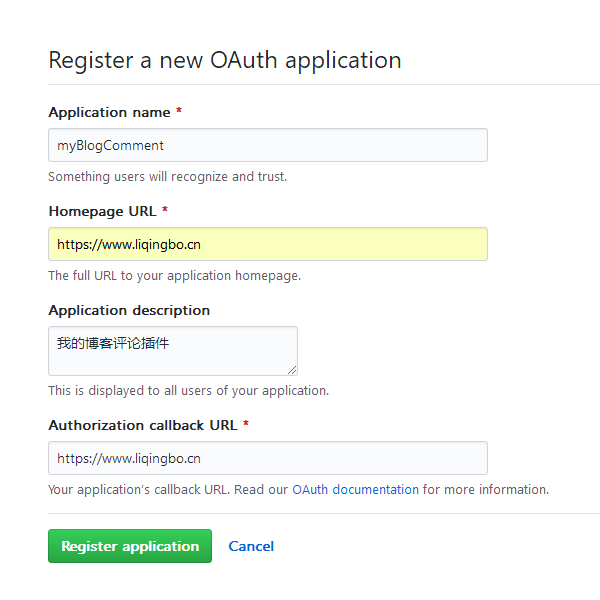
填写信息

点击Register application

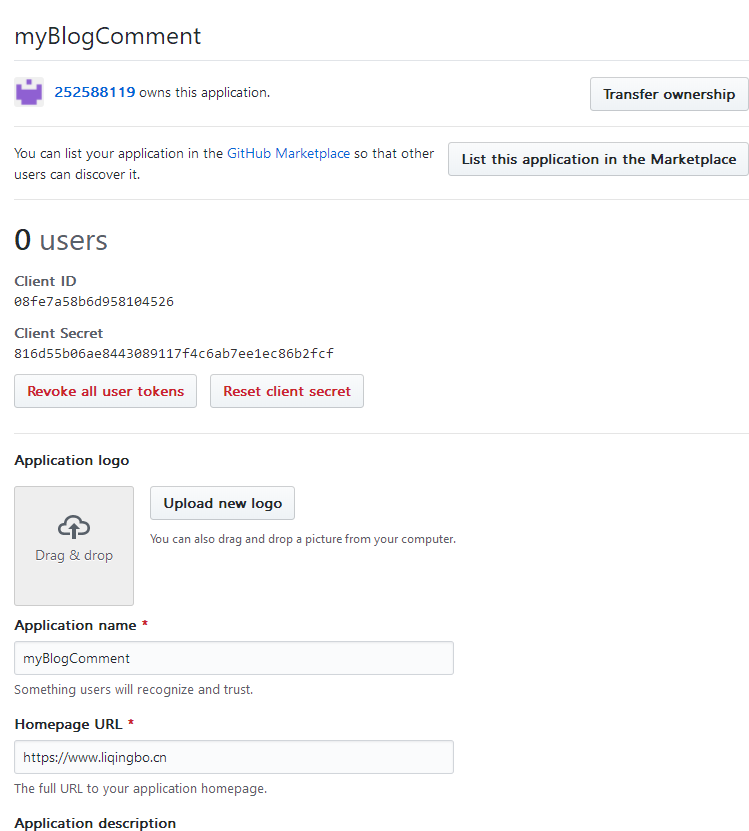
记住这里,需要
0 users
Client ID
08fe7a58b6d958104526
Client Secret
816d55b06ae8443089117f4c6ab7ee1ec86b2fcf
得到以上的Client ID和Client Secret之后,接下来就是安装代码了
直接引入以下js,其中两行就行了
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css"> <script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script> <!-- or --> <link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css"> <script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
npm安装,不用的可以直接忽略掉
npm i --save gitalk
import 'gitalk/dist/gitalk.css' import Gitalk from 'gitalk'
html代码,这行代码放在要现在你所需要显示评论的地方
<div id="gitalk-container"></div>
用下面的 Javascript 代码来生成 gitalk 插件
var gitalk = new Gitalk({
clientID: 'GitHub Application Client ID', //上面申请的Client ID
clientSecret: 'GitHub Application Client Secret', //上面申请的Client Secret
repo: 'GitHub repo', //GitHub仓库,评论可以在里面查询
owner: 'GitHub repo owner', //GitHub的用户名
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'], //这里也是填GitHub的用户名,不过是数组形式,如['user1','user2']
id: location.pathname, // Ensure uniqueness and length less than 50 唯一值,如果和其他页面一样,则两个页面显示的评论都一样
distractionFreeMode: false // Facebook-like distraction free mode})gitalk.render('gitalk-container') 这里具体功能我还不清楚,到时候懂了再告诉大家,不如我天true以上的代码记得放在js里面了。
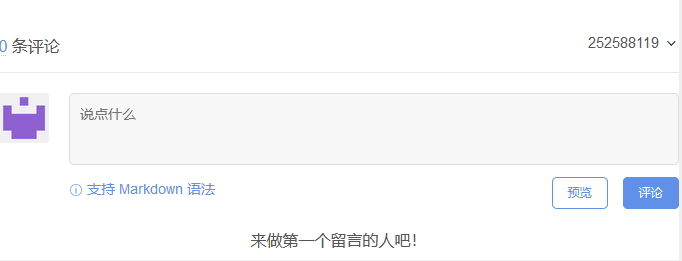
安装好之后效果如下:

或者如下提示

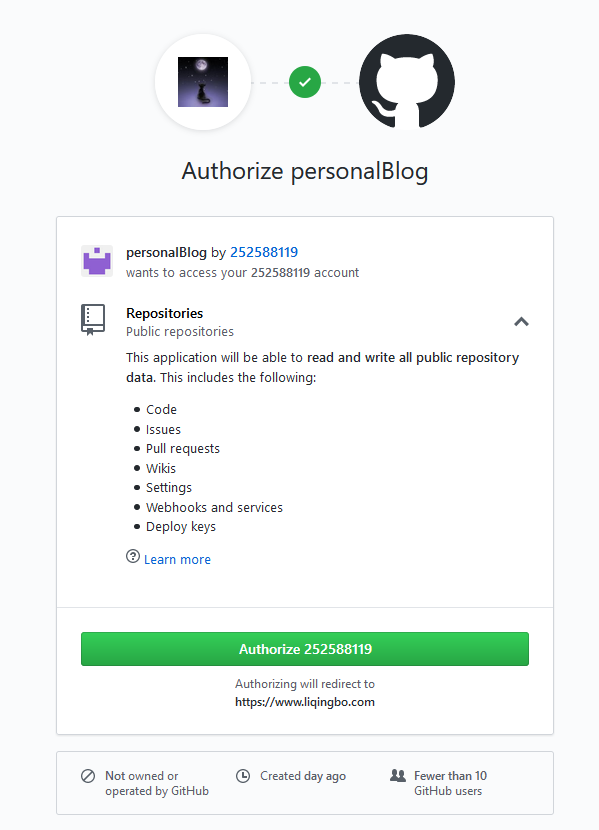
如果出现以上提示,只需要点击“使用 GitHub登录”,输入github的账号密码后

点击“Authorize 252588119”按钮即可。
效果可以到我的个人博客去看一下:https://www.liqingbo.com/
相关教程